Hey there.
In this tutorial, I will be showing you how to make gradient text on Paint.NET. This is a simple and quick way to make your text look professional and stylish.
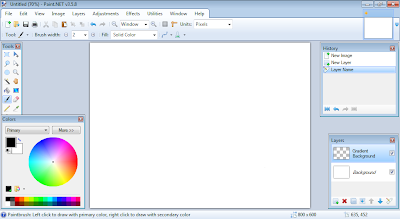
First of all, you will need to make a new document by going to File > New. I am using the default size (800x600) but you can use whatever size you like. Next, add a new layer by going to Layers > Add New Layer. Now rename the layer by going to Layers > Layer Properties, and changing "Layer 2" to "Gradient Background". If you have done everything right so far, your page should look something like this:

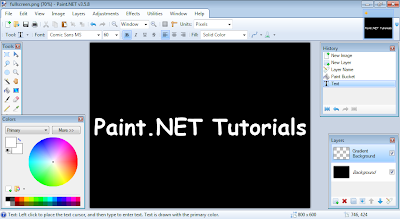
Our next step is to make the background black. (you will find out why later in the tutorial.) Click on the Background layer, then use the Paint Bucket tool and fill in your document. (If you haven't messed around with the colour wheel, your primary colour should be black.) Now go back to the Gradient Background layer. In this step, we are going to make a white background for the text. Without this step, the text would be invisible on it's own colour. (For example, blue gradient text would be invisible on a blue background.) Anyways, select the Text tool, and make your primary colour white. For this tutorial I will be using size 60 bold Comic Sans MS, and my text will say "Paint.NET Tutorials." You can use whatever font, size and text you want though. Type your text into the center of your document. My document looks like this right now:

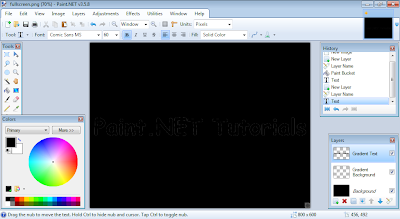
Yours should look similar to this, but the text will probably be different. We are now moving onto the gradient part of the text. This will make it look like a coloured light is being shone from the bottom of the text, eventually fading out at the top. So, add a new layer, and rename it to "Gradient Text." This is probably the hardest part of tutorial, so get ready. Use the text tool, and write the same as you did before. (I wrote "Paint.NET Tutorials".) BUT... this time, change the text colour to BLACK. This makes it easier to tell if you have positioned the text exactly in-line, as the background colour is black. Use the Move tool to move your text around. When you can see a small outline of your text, that means that you have positioned it correctly. If you have done everything right, your document should look something like this:

MORE COMING SOON! :)